핵심적인 웹 지표란 실제적인 데이터 사용에 따른 페이지의 성능을 나타내는 지표로 LCP,FID,CLS 항목으로 구성됩니다.그 중 CLS(누적 레이아웃 변경)는 웹 페이지 로딩 과정에서 뷰 포트내 콘텐츠의 레이아웃의 위치 변화를 수치로 표시한 것으로 보통 0.1 이하로 낮게 유지하는 것이 좋습니다
CLS(누적 레이아웃 변경)는 이미지,광고,영상 등의 요소에 명시적으로 크기(Width와 Height)가 설정되어 있지 않거나 FOIT/FOUT를 유발시키는 웹폰드가 있는 경우 화면이 로딩될 때 뷰 포트내 콘텐츠가 상하로 밀리면서 발생하게 됩니다
이번 포스팅은 구글 서치 콘솔의 핵심적인 웹 지표의 하나인 CLS(누적 레이아웃 변경)와 관련한 이미지 크기의 명시적 미설정에 의한 CLS발생원인과 개선방법,구글애드센스 본문 상단 광고에 의한 CLS 발생원인과 개선방법 등에 대하여 간략하게 살펴보고자 합니다.(참고로 본 포스팅의 CLS 발생원인과 개선방법은 Whatever스킨 사용을 기준으로 작성되었습니다)

1.이미지 크기(Width와 Height)의 명시적 설정과 CLS 문제점
(1).이미지 크기 미설정에 의한 CLS 발생원인
화면에 표시할 이미지 크기(Width와 Height)가 명시적으로 설정되어 있지 않으면 웹 브라우저는 이미지의 크기를 알 수 없기 때문에 해당 이미지를 모두 다운로드한 후 해당 이미지를 화면에 표시하게 됩니다
특히 이미지의 용량이 과도하게 크거나 호스팅 서버의 응답이 늦어지면 다운로드 시간이 길어져 이미지가 표시될 영역에 본문의 다른 콘텐츠가 먼저 표시되고 그 후 이미지의 다운로드가 완료되면 해당 이미지가 제자리를 찾아가면서 웹페이지의 레이아웃 변동이 크게 발생하게 됩니다
반면 화면에 표시할 이미지의 크기(Width와 Height)가 명시적으로 설정되어 있으면 이미지의 다운로드 완료 여부와 관계없이 미리 화면에 표시할 이미지 영역(위치)을 할당할 수 있기 때문에 레이아웃 변동이 발생하지 않게 됩니다.그러므로 웹페이지에 이미지를 삽입할 경우에는 반드시 이미지의 크기(Width와 Height)를 명시적으로 설정해 주어야 합니다
(2).이미지에 의한 CLS 개선방법
티스토리블로그의 이미지 삽입시 이미지 크기(Width와 Height)를 명시적으로 설정하는 방법은 상기의 사진과 같이 이미지 삽입 후 이미지 변경 모드에서 이미지 크기 변경 버튼(↔)을 누르고 화면에 표시할 이미지의 폭(Width)을 설정해 주면 이미지의 높이(Height)는 자동적으로 설정됩니다

2.구글애드센스 광고와 CLS 문제점
(1).데스크톱(PC) 구글애드센스 광고에 의한 CLS
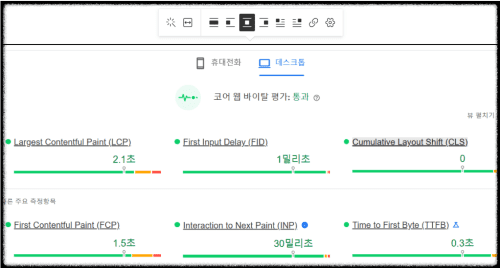
①.데스크톱(PC) 본문 상단 광고에 의한 CLS 발생원인
웹페이지에서 광고는 CLS문제를 발생시키는 또 다른 요인의 하나로 광고를 최적화시켜 레이아웃 변동을 최소화시켜야 합니다.티스토리블로그의 CLS문제는 대부분 구글애드센스 광고에 의한 것으로 주요 원인은 본문 콘텐츠에 비해 에드센스 광고가 늦게 화면에 표시되면서 발생하게 됩니다
즉 본문 애드센스 상단 광고가 본문 콘텐츠에 비해 늦게 표시되기 때문에 애드센스 상단 광고 영역(위치)에 먼저 본문 콘텐츠가 표시되고 그 후 애드센스 본문 상단 광고가 뒤늦게 표시되면서 본문 콘텐츠가 아래로 밀리는 레이아웃 변동이 발생되는 것입니다
②.데스크톱(PC) 본문 상단 광고에 의한 CLS 개선방법
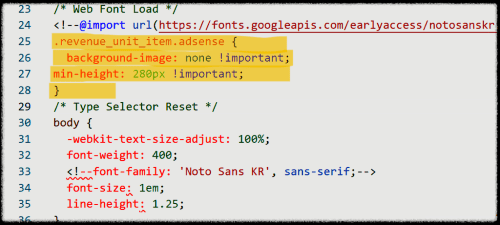
데스크톱 본문 상단 광고에 의한 CLS 개선방법은 티스토리블로그 관리자 페이지→스킨편집→HTML편집→CSS탭으로 들어가서 구글애드센스 광고 위치를 고정시켜 주는 상기 사진의 노란색으로 표시된 HTML 코드를 추가하면 됩니다
구글애드센스 본문 상단 광고가 본문 콘텐츠 보다 늦게 표시되더라도 본문 콘텐츠가 광고 영역으로 들어오지 못하도록 구글애드센스 광고 영역(위치)을 높이 280px 로 할당하여 고정시켜 주면 본문 콘텐츠의 레이아웃 변동이 발생하지 않아 CLS값이 대폭적으로 개선됩니다

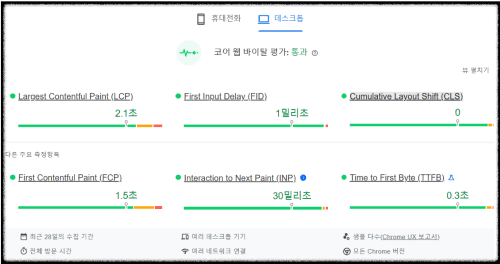
③.데스크톱(PC) CLS 개선효과
구글애드센스 본문 상단 광고 영역을 고정시키는 HTML 코드를 추가한 후 CLS(누적 레이아웃 변경)값이 점차적으로 개선되더니 약 2~3주 정도가 지나지 CLS 측정치가 0.28에서 0으로 완전하게 개선되었습니다
다만 구글애드센스 광고 표시영역(위치)을 고정시키면 초기 웹페이지가 로딩될 때 잠시 광고 표시영역에 아무것도 없는 빈 공간의 상태가 보이기 때문에 다소 공허한 느낌이 들지만 아주 짧은 시간인 만큼 그다지 큰 불편함은 없을 것으로 판단됩니다.
일반적으로 웹페이지에 광고 수가 많아질수록 CLS값이 높아지기 때문에 만약 CLS값이 0.1 정도에 근접해 있고 구글애드센스 광고 표시영역을 고정시키는 것이 부담스럽다면 광고의 수를 적절하게 줄이는 것도 CLS 개선방법 중 하나입니다

(2).모바일(휴대전화) 구글애드센스 광고에 의한 CLS
①.모바일 본문 상단 광고에 의한 CLS 발생원인
티스토리블로그는 웹페이지 초기 로딩시 구글애드센스 상단 광고 보다 본문 콘텐츠의 로딩 속도가 빠른편입니다.따라서 모바일 본문 상단 광고를 반응형으로 설정해 놓으면 웹페이지 초기 로딩시 본문 상단 광고 영역(위치)에 본문 콘텐츠가 먼저 표시되고 그 후 구글애드센스 광고가 표시되면서 본문 콘테츠가 광고 영역에서 하측으로 밀려내려가는 현상으로 레이아웃 변동이 발생하게 됩니다
②.모바일 본문 상단 광고에 의한 CLS 개선방법
모바일 본문 상단 광고나 목록 상단 광고에 의한 CLS 개선방법은 구글애드센스 본문 상단 광고와 목록 상단 광고를 반응형에서 모바일에 최적환된 광고단위인 고정형(300x250)으로 변경합니다
모바일 상단 광고를 반응형에서 고정형으로 변경하는 방법은 티스토리블로그 관리자페이지의 수익→애드센스관리→광고설정에서 모바일 본문 상단과 모바일 목록 상단 의 "수정" 버튼을 클릭하고 고정형(300x250) 광고로 선택한 후 변경사항 저장 버튼을 클릭하면 됩니다
또한 상기와 같이 티스토리블로그 광고설정에서 모바일 상단 광고를 반응형에서 고정형(300x250)으로 변경한 후 구글애드센스 홈페이지의 광고→전체설정에서 "모바일 광고의 크기가 자동으로 최적화 됩니다" 으로 변경,설정합니다
티스토리블로그 광고설정에서 모바일 본문 상단 광고와 목록 상단 광고를 반응형에서 고정형으로 변경,설정하더라도 상기와 같이 구글애드센스 광고 전체설정에서 모바일 광고의 크기가 자동적으로 최적화되도록 설정하면 모바일 광고가 기존의 반응형 광고와 같은 동일한 형태로 화면에 표시가 됩니다
③.모바일 CLS 개선효과
모바일 본문 상단 광고와 목록 상단 광고를 반응형에서 고정형(300x250)으로 변경한 후 CLS값이 서서히 낮아지며 개선되더니 3주 정도가 지나자 모바일 CLS값이 기존의 0.25에서 0.02 수준으로 개선되었읍니다.그 후 2023년 6월 말부터 티스토리에 의해 본문 상단 광고 1개가 추가되면서 모바일 CLS값이 0.02에서 0.05로 다소 상승하고 있습니다
'일상생활' 카테고리의 다른 글
| 블로그 사진의 저작권료와 교과용도서에 게재된 이미지 사진의 보상금 신청서 작성방법,저작권법,저작물 보상 기준 (0) | 2022.10.29 |
|---|---|
| 가족간 차용계약서 쓰는법(작성방법)과 부모 자녀간 차용증 확정일자,공증,법적효력 (0) | 2022.10.27 |
| 티스토리 블로그의 다음검색 저품질 현상 해결을 통한 방문자 유입 늘리기 성공사례 (3) | 2018.08.28 |



